VSCode Markdown 이미지 쉽게 넣기 (github.io)
github.io를 시작하며 이미지 첨부 방식이 매우 비효율적인 것 같아, 방법을 리서치하였다. 결과적으로 편하게 지원해주는 확장이 존재하기에 소개한다. 
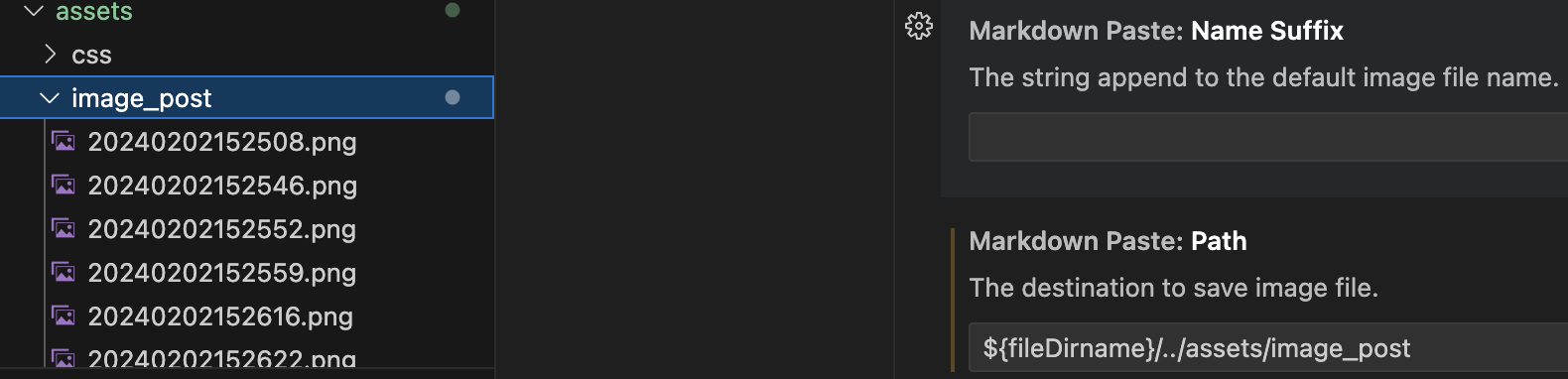
이름은 Markdown Pastre이다. 설치 후 경로 지정이 가능하여, 나는 아래와 같이 지정하였다. 
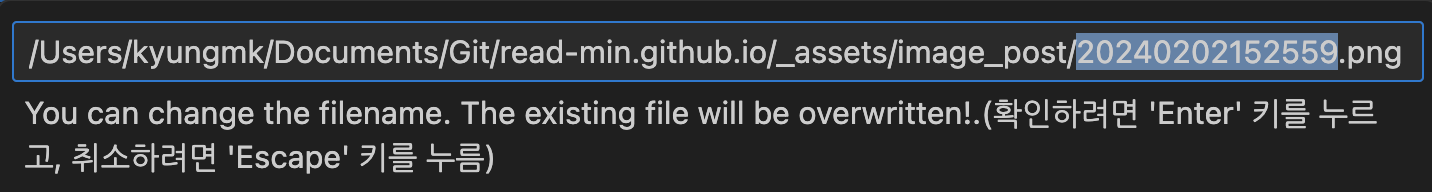
MacOS 기준 이미지 경로 지정 후 사진을 캡쳐하였을 경우 일반적인 방식의 command + v 가 아닌 option + command + v를 입력 할 경우 아래와 같이 이미지 생성 경로 지정 화면이 나타난다. 
경로가 맞을 경우 이미지 삽입이 가능하다.
하지만 실제 github 블로그에 적용 시 경로가 정상적으로 나오지 않을 수 있으므로 각 사이트에 맞게 마지막에 한번 수정은 필요 할 것 같다.
This post is licensed under CC BY 4.0 by the author.